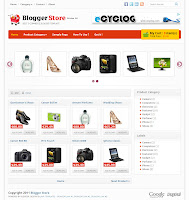
 Actually there is much to explain about the Online Store Blogger and most sophisticated style of this (I think), but mostly just to explain about how to install and the download facility only. To that end, a special time in my article will discuss about how to post on Blogger Store V.2 products to fit the demo examples in the source template (javatemplates.com) to the effect that when you post your products through Blogger template Store V.2
Actually there is much to explain about the Online Store Blogger and most sophisticated style of this (I think), but mostly just to explain about how to install and the download facility only. To that end, a special time in my article will discuss about how to post on Blogger Store V.2 products to fit the demo examples in the source template (javatemplates.com) to the effect that when you post your products through Blogger template Store V.2
This drawing does not exceed the limit or border thumbnailnya simple language that its news product images automatically according to the box provided, such as demonstration examples. In addition of course you ask how to keep the price of the product that you post your picture could look like in the example? I certainly would also responsible along with other issues regarding this Blogger Store V2. Hence there are some questions I will answer about this Blogger Store V2 is missed in the comments field.
How do I post articles on Blogger Store V.2 for product images do not cross the line product list box? and also How to price products at online stores Blogger template Store V2 can be seen directly on the front page with a red blocked as in the example of the demo?
1. Select the 'Post a new article' on your blog and click the 'Insert Image' to insert pictures into your post (of course your product images to be posted). Should do this first before giving a description of your products.2. When a picture has been uploaded, then click the 'HTML' on the top right position posting your article (to display the old blogger) or in the upper left (to display a new blogger).
3. The next step after you enter in the edit html post your article is to do the enter key 2 times (point to separate the existing image code and paste code that you would like below). After that, just paste the code directly below the top line into the HTML page post your articles no such explanation.
2. Above (remember! not your template HTML page).
<div class="item_image">
<img border="0" class="item_thumb" src="product_image.jpg" />
<span class="item_price"> $ 00.00 </ span>
</ Div><div class="item_Description">
Fill in your product description here
</ Div>
Obviously when you first enter the edit html page you will find a code article that you have uploaded the picture was no such explanation. 1 above, such as for example would like this after you paste the above code (remember! Sample code in the second paragraph below is only an example. Do not copy and paste into your blog because there has been formatted in your own blog):
<div class="item_image">
<img border="0" class="item_thumb" src="product_image.jpg" />
<span class="item_price">$00.00</span>
</div>
<div class="item_Description">
Fill in your product description here
</div>
<div dir="ltr" style="text-align: left;" trbidi="on"><div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzmza7S1Kz2H-8DF7vzJYImEWC2XbeJUwoqCkLqZbC5cuarkzURpMuskL0NKZiiSb6xbC0c_RWnJpxSFjnjH7grUYAqMUugReG8HiyaS-paPMPOnVEhW-c1iAg0WcLZQaUsdUMibDxJBiN/s1600/baju-merah-putih.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzmza7S1Kz2H-8DF7vzJYImEWC2XbeJUwoqCkLqZbC5cuarkzURpMuskL0NKZiiSb6xbC0c_RWnJpxSFjnjH7grUYAqMUugReG8HiyaS-paPMPOnVEhW-c1iAg0WcLZQaUsdUMibDxJBiN/s200/baju-merah-putih.jpg"width="200" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<br /></div>
the example / demo of the original source, then directly copy any sample code orange in the second paragraph above and paste or casts, or change the color code oranya top in the first paragraph above, so it would be like this after you remove all the code in the second paragraph above:
<div class="item_image">
<Img border = "0" class = "item_thumb" />
<span class="item_price"> $ 00.00 </ span>
</ Div><div class="item_Description">
Fill in your product description here
</ Div>
So, Remember! code in the second paragraph above should at once remove all the code moved to code orange colored orange on the first paragraph (src = "product_image.jpg ').
5. Finally, just return to the compose page or writing articles by clicking on the 'Compose' at the top right position posting your article (to display the old blogger) or in the upper left (to display a new blogger). And you certainly will find your post page will contain only images, prices and it says "Fill with your product description here". The price and only replace the text in accordance with the explanation of the desired product and click 'Publish' or 'Publish' when done.
Sounds like a long process right? However, this explanation is only visible from just about to post the article on Blogger Store V.2 that I made a very detailed so that you understand, but in praktekkany very simple actually.Then I will answer questions regarding minor problems using Blogger Store V.2, which is why the first time to post the products on Blogger tempalate flash picture slide V.2 Store products that are at the top of a hidden or not normal?
The answer: It's just because you're still posting or displaying the product is less than ten images of the product. If you have posted at least 10 product appearance will be normal again.So first I think that I can convey about Blogger Store V.2 for this opportunity please continue the discussion of Sec. II about the blogger template v2 is in the ''Troubleshooting Blogger Store V2'.





Post a Comment
Please, Comment here..